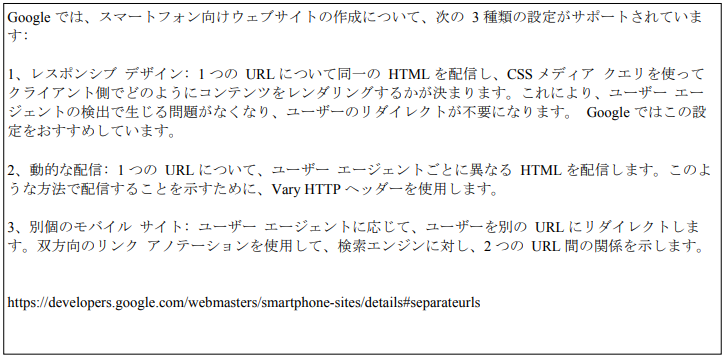
Q: 「VaryHTTPヘッダーの使用」と、「alternateタグ、canonicalタグの追加」の違いがよくわかりません。
Google公式ブログにもある、
https://http://googlewebmastercentral-ja.blogspot.jp/2012/06/google.html
つたない質問で恐縮ですが、どうぞよろしくお願いいたします。
A:
ありがとうございます。 VaryHTTPヘッダーを使う場合は御社のサイトが動的に作られているMTやワードプレスのようなデータベース連動型の時です
一方、alternateタグ、canonicalタグなどのアノテーションの追加をする場合は動的ではなく、ドリームウィーバー、ホームページビルダーなどのソフトで手作りのサイトまたはタグ打ちの手作りのサイトの場合ものです。
こうしたやり方で手作りでPCサイトとスマホ版のサイトを別々に作り、スマホ版のサイトのページのヘッダー部分に「このページのコンテンツはXXXXにあるものの複製です」ということをグーグルに申告するためのものです。
結局スマホサイトをどのように作れば良いのかというと、一番理想的なのはVaryHTTPヘッダーを使う場合である動的なサイトです。楽天やアマゾンなどの大手の巨大サイトがこれを使っています。その次に理想的なのはレシポンシブデザインです。
そしてそれらがどうしても無理な場合はPCサイトとは別個のスマホ版サイトを作りPCサイトと同じサーバーにディレクトリを作ってそこに置くことです。
今後全日本SEO協会は最初にレシポンシブウェブデザインを会員様が作れる体制を整えていただき、将来は最も理想的な動的配信のスマホ版サイトができるようにリソースや情報を提供していく予定です。
2018年10月01日
カテゴリ:モバイルSEO
最新記事
カテゴリー