Q: h1タグの文字数に関しての質問です。
<img src="https://〇〇〇sp.svg" alt="〇〇駅徒歩〇〇分|〇〇の内視鏡クリニック" class="sp_only”>
</h1>
上記のようにh1を画像のaltタグに設定してある場合で、画像がPC用とスマホ用で2枚あると、h1の文字数はPC用とスマホ用 altタグの合計文字数となりますでしょうか?
それとも、どちらか一方のaltタグ文字数のみをカウントするのでしょうか?
ご教授いただけますと幸いです。よろしくお願いいたします。
A:
Googleは正式にはこうしたことを発表していませんが、Googleはモバイルサイトを中心に評価するモバイルファーストインデックスという評価方式を採用するようになっています。そのためモバイルサイト用のH1タグの方を評価しているはずです。モバイルサイト用のH1タグの内容だけを気にするほうが得策だと思われます。
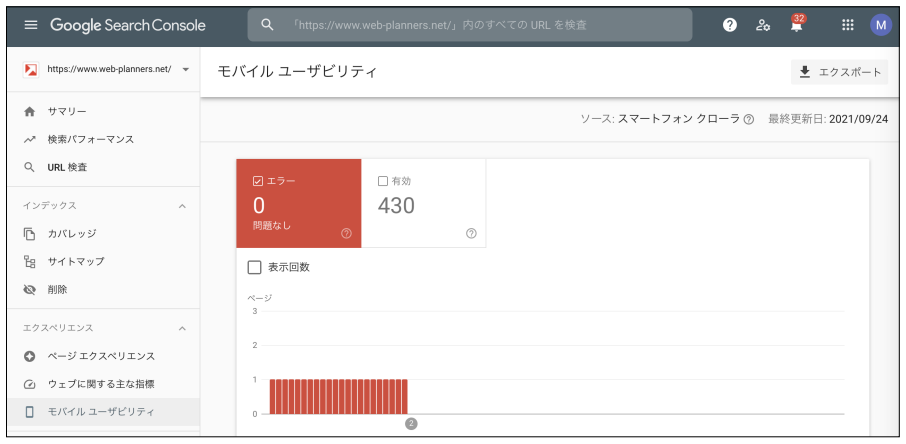
御社のサイトにモバイルファーストインデックスが適用されているかどうかはサーチコンソールにログインして・・・
(1)左サイドメニューの「モバイル ユーザビリティ」をクリック(2)表示された画面の上に「ソース: スマートフォン クローラ」と書かれているか?
で確認できます。
「ソース: スマートフォン クローラ」と書かれていたら御社のサイトのモバイル版を中心に評価しているということになりますので、モバイルサイト用のH1タグの内容だけを気にするほうが得策だと思われます。
2021年09月27日
カテゴリ:内部対策
最新記事
カテゴリー